20 Mar Compiling SCSS in phpStorm

The first thing you will need to do is install Ruby on your system as it is required for compiling SCSS.
Windows users can find the installer here – http://rubyinstaller.org/downloads/
Make sure to select the add Ruby to your PATH checkbox.
Next you will need to run the following command from the command line prompt.
gem install scss
Followed by this command.
gem install compass
If you have an existing project. Open the terminal window in phpStorm or the command prompt. Navigate to the directory of your project and then run this command.
compass init
The project will now be ready to go but there are a few more settings in phpStorm that need to be updated.
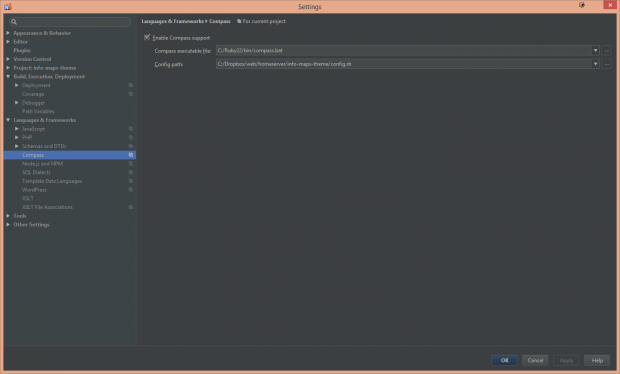
First enable compass support.
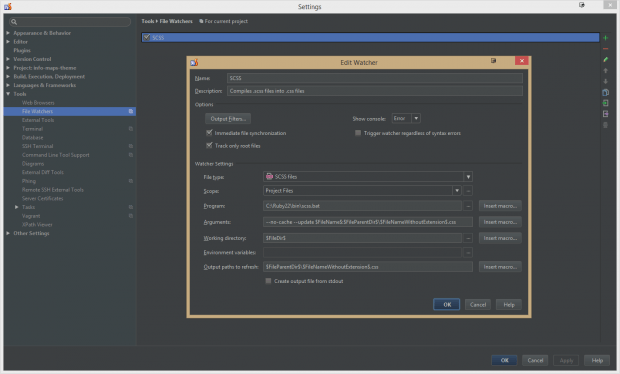
Next a file watcher needs to be setup in order to have phpStorm automatically compile the project into css when any of the scss files are updated.
The settings below will create the output css file in the parent directory of the scss file using the same name as the scss file with the css extention.
Arguments:
–no-cache –update $FileName$:$FileParentDir$\$FileNameWithoutExtension$.css
Output paths to refresh:
$FileParentDir$\$FileNameWithoutExtension$.css